Hiçbir Yerde Bulamayacağınız 4 Adet Blogger Eklentisi!
Blogunuz için yazı yazmanın dışında görsel açıdan güzelleştirmeniz gerekir. Bu sayede ziyaretçilerin ilgisini çekebilir, blogunuzun görselliğini artırabilirsiniz. Ben de biraz araştırma yaptım ve araştırma sonucunda derlediğim 4 adet eklentiyi sizler için paylaşıyorum. Belki de aralarından hoşlandıklarınız olabilir ve kullanmaya başlayabilirsiniz. Haydi geçelim mi o eklentilere?
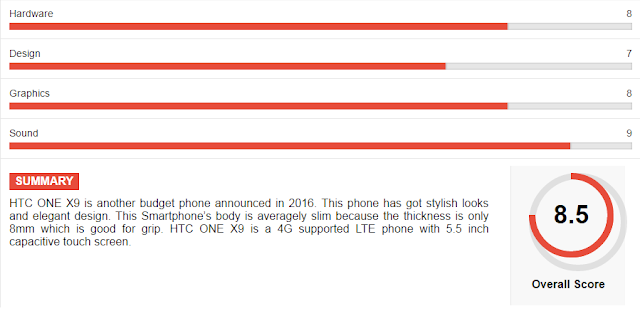
1. Filmleriniz İçin Puanlama
İzlediğiniz ya da yorumladığınız herhangi bir filmi ve diziyi bu eklenti sayesinde puanlayabilirsiniz. Ayrıca hemen altında da ufak bir açıklama yapabileceğiniz bu eklenti sizler için biçilmiş kaftan olacaktır.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayın. Ardından karşınıza gelen arama ekranına ]]></b:skin> yazıp Enter tuşuna tıklayın.
- ]]></b:skin> kodunun bir üst satırına aşağıda bulunan kodları yapıştırın ve şablonu kaydedin.
[/*Review Widget */ .BSReview-summary{position:absolute;z-index:2;bottom:0;font-size:14px;left:14px;right:14px} .BSReview-summary{opacity:1} .BSReview-summary p,.BSReview-summary h3{margin:0} .BSReview-summary h3{font-size:20px} .BSReview-summary p{padding:10px} .BSReview-summary a{color:#FFF} .bs-review{border:1px solid #E7E7E7;margin-bottom:15px} .review-item,.item-summary:first-child{border-bottom:1px solid #E7E7E7} .review-item{padding:12px} .review-item:last-child{border-bottom:0} .rev-value-outer{background-color:rgba(0,0,0,0.10);overflow:hidden;box-shadow:inset 0 0 4px rgba(0,0,0,0.2)} .rev-value{height:10px;background-color:#E74C3C;box-shadow:0 0 5px rgba(0,0,0,0.3)} .review-circle{padding-bottom:5px;overflow:hidden;font-size:14px} .review-circle span{font-weight:400;float:right} .review-box {width:75%} .review-box{display:review-box;vertical-align:middle;margin-top:0;margin-bottom:0;float:left;margin:10px 0;margin-right:2%} .review-wrapper .review-box{display:block; width:20%} .item-summary{overflow:hidden;text-align:justify} .item-summary h4{margin:0 0 10px;display:inline-block;padding:3px 8px;background-color:#E74C3C;color:#FFF;text-transform:uppercase;font-size:16px} .item-summary span{display:block} .review-circle-place{padding:10px 12px;vertical-align:top} .review-wrapper{border-left:1px solid #E7E7E7;width:140px;text-align:center;font-weight:600;padding:10px 10px 20px;vertical-align:bottom;background-color:rgba(0,0,0,0.03)} .rev-score{font-size:50px} .srev-place{position:absolute;top:0;right:0;color:#E74C3C;font-size:30px;font-weight:600;width:50px;height:50px;text-align:center;line-height:50px;background-color:rgba(255,255,255,0.50)} .items .srev-place{right:auto;left:0;font-size:17px;width:30px;height:30px;line-height:30px} .c100.p51 .slice,.c100.p52 .slice,.c100.p53 .slice,.c100.p54 .slice,.c100.p55 .slice,.c100.p56 .slice,.c100.p57 .slice,.c100.p58 .slice,.c100.p59 .slice,.c100.p60 .slice,.c100.p61 .slice,.c100.p62 .slice,.c100.p63 .slice,.c100.p64 .slice,.c100.p65 .slice,.c100.p66 .slice,.c100.p67 .slice,.c100.p68 .slice,.c100.p69 .slice,.c100.p70 .slice,.c100.p71 .slice,.c100.p72 .slice,.c100.p73 .slice,.c100.p74 .slice,.c100.p75 .slice,.c100.p76 .slice,.c100.p77 .slice,.c100.p78 .slice,.c100.p79 .slice,.c100.p80 .slice,.c100.p81 .slice,.c100.p82 .slice,.c100.p83 .slice,.c100.p84 .slice,.c100.p85 .slice,.c100.p86 .slice,.c100.p87 .slice,.c100.p88 .slice,.c100.p89 .slice,.c100.p90 .slice,.c100.p91 .slice,.c100.p92 .slice,.c100.p93 .slice,.c100.p94 .slice,.c100.p95 .slice,.c100.p96 .slice,.c100.p97 .slice,.c100.p98 .slice,.c100.p99 .slice,.c100.p100 .slice{clip:rect(auto,auto,auto,auto)} .c100 .bar,.c100.p51 .fill,.c100.p52 .fill,.c100.p53 .fill,.c100.p54 .fill,.c100.p55 .fill,.c100.p56 .fill,.c100.p57 .fill,.c100.p58 .fill,.c100.p59 .fill,.c100.p60 .fill,.c100.p61 .fill,.c100.p62 .fill,.c100.p63 .fill,.c100.p64 .fill,.c100.p65 .fill,.c100.p66 .fill,.c100.p67 .fill,.c100.p68 .fill,.c100.p69 .fill,.c100.p70 .fill,.c100.p71 .fill,.c100.p72 .fill,.c100.p73 .fill,.c100.p74 .fill,.c100.p75 .fill,.c100.p76 .fill,.c100.p77 .fill,.c100.p78 .fill,.c100.p79 .fill,.c100.p80 .fill,.c100.p81 .fill,.c100.p82 .fill,.c100.p83 .fill,.c100.p84 .fill,.c100.p85 .fill,.c100.p86 .fill,.c100.p87 .fill,.c100.p88 .fill,.c100.p89 .fill,.c100.p90 .fill,.c100.p91 .fill,.c100.p92 .fill,.c100.p93 .fill,.c100.p94 .fill,.c100.p95 .fill,.c100.p96 .fill,.c100.p97 .fill,.c100.p98 .fill,.c100.p99 .fill,.c100.p100 .fill{position:absolute;border:0.08em solid #E74C3C;width:0.84em;height:0.84em;clip:rect(0em,0.5em,1em,0em);-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)} .pie-fill,.c100.p51 .bar:after,.c100.p51 .fill,.c100.p52 .bar:after,.c100.p52 .fill,.c100.p53 .bar:after,.c100.p53 .fill,.c100.p54 .bar:after,.c100.p54 .fill,.c100.p55 .bar:after,.c100.p55 .fill,.c100.p56 .bar:after,.c100.p56 .fill,.c100.p57 .bar:after,.c100.p57 .fill,.c100.p58 .bar:after,.c100.p58 .fill,.c100.p59 .bar:after,.c100.p59 .fill,.c100.p60 .bar:after,.c100.p60 .fill,.c100.p61 .bar:after,.c100.p61 .fill,.c100.p62 .bar:after,.c100.p62 .fill,.c100.p63 .bar:after,.c100.p63 .fill,.c100.p64 .bar:after,.c100.p64 .fill,.c100.p65 .bar:after,.c100.p65 .fill,.c100.p66 .bar:after,.c100.p66 .fill,.c100.p67 .bar:after,.c100.p67 .fill,.c100.p68 .bar:after,.c100.p68 .fill,.c100.p69 .bar:after,.c100.p69 .fill,.c100.p70 .bar:after,.c100.p70 .fill,.c100.p71 .bar:after,.c100.p71 .fill,.c100.p72 .bar:after,.c100.p72 .fill,.c100.p73 .bar:after,.c100.p73 .fill,.c100.p74 .bar:after,.c100.p74 .fill,.c100.p75 .bar:after,.c100.p75 .fill,.c100.p76 .bar:after,.c100.p76 .fill,.c100.p77 .bar:after,.c100.p77 .fill,.c100.p78 .bar:after,.c100.p78 .fill,.c100.p79 .bar:after,.c100.p79 .fill,.c100.p80 .bar:after,.c100.p80 .fill,.c100.p81 .bar:after,.c100.p81 .fill,.c100.p82 .bar:after,.c100.p82 .fill,.c100.p83 .bar:after,.c100.p83 .fill,.c100.p84 .bar:after,.c100.p84 .fill,.c100.p85 .bar:after,.c100.p85 .fill,.c100.p86 .bar:after,.c100.p86 .fill,.c100.p87 .bar:after,.c100.p87 .fill,.c100.p88 .bar:after,.c100.p88 .fill,.c100.p89 .bar:after,.c100.p89 .fill,.c100.p90 .bar:after,.c100.p90 .fill,.c100.p91 .bar:after,.c100.p91 .fill,.c100.p92 .bar:after,.c100.p92 .fill,.c100.p93 .bar:after,.c100.p93 .fill,.c100.p94 .bar:after,.c100.p94 .fill,.c100.p95 .bar:after,.c100.p95 .fill,.c100.p96 .bar:after,.c100.p96 .fill,.c100.p97 .bar:after,.c100.p97 .fill,.c100.p98 .bar:after,.c100.p98 .fill,.c100.p99 .bar:after,.c100.p99 .fill,.c100.p100 .bar:after,.c100.p100 .fill{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)} .c100{position:relative;font-size:120px;width:1em;height:1em;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;float:left;margin:0 15px 10px;border:9px solid #dcdcdc;border:9px solid rgba(0,0,0,0.1)} .c100 *,.c100 *:before,.c100 *:after{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box} .c100 > .rev-score{position:absolute;width:100%;z-index:1;left:-0.28em;top:-0.28em;width:3.35em;line-height:3.35em;font-size:0.3em;display:block;text-align:center;white-space:nowrap;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.2s;-moz-transition-duration:0.2s;-o-transition-duration:0.2s;transition-duration:0.2s;-webkit-transition-timing-function:ease-out;-moz-transition-timing-function:ease-out;-o-transition-timing-function:ease-out;transition-timing-function:ease-out} .c100:after{position:absolute;top:0.08em;left:0.08em;display:block;content:" ";-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;background-color:transparent;width:0.85em;height:0.85em;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.2s;-moz-transition-duration:0.2s;-o-transition-duration:0.2s;transition-duration:0.2s;-webkit-transition-timing-function:ease-in;-moz-transition-timing-function:ease-in;-o-transition-timing-function:ease-in;transition-timing-function:ease-in} .c100 .slice{position:absolute;width:1em;height:1em;clip:rect(0em,1em,1em,0.5em);top:-0.074em;left:-0.074em} .c100:hover{cursor:default} .c100:hover > .rev-score{color:#E74C3C;-webkit-transform:scale(1.35)} .c100:hover:after{top:0.04em;left:0.04em;width:0.92em;height:0.92em} .top-revscrore{float:left;width:150px;text-align:center;height:150px;margin-right:10px;font-weight:600}]
- Son olarak aşağıda vermiş olduğum kodu yazılarınızı yazdığınız bölümde bulunan HTML kısmına tıklayın ve istediğiniz yere yapıştırın.
[<div class="bs-review"> <div class="review-item"><div class="review-circle">Hardware<span>8</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div> <div class="review-item"><div class="review-circle">Design<span>7</span></div><div class="rev-value-outer"><div class="rev-value" data-value="7" style="width:70%"></div></div></div> <div class="review-item"><div class="review-circle">Graphics<span>8</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div> <div class="review-item"><div class="review-circle">Sound<span>9</span></div><div class="rev-value-outer"><div class="rev-value" data-value="9" style="width:90%"></div></div></div> <div class="item-summary"><div class="review-circle-place review-box"><h4>Summary</h4><span>HTC ONE X9 is another budget phone announced in 2016. This phone has got stylish looks and elegant design. This Smartphone’s body is averagely slim because the thickness is only 8mm which is good for grip. HTC ONE X9 is a 4G supported LTE phone with 5.5 inch capacitive touch screen.</span></div> <div class="review-wrapper review-box"><div class="overall-inner"><div class="c100 p75"><div class="rev-score">8.5</div><div class="slice"><div class="fill"></div><div style="transform: rotate(270deg);" class="bar"></div></div></div><span>Overall Score</span></div></div></div> </div>]
2. Mobil Uyumlu Paylaşım Butonları
Toplam paylaşım sayısının bulunduğu, mobil uyumlu olan ve bir o kadar da şık bir paylaşım butonlarına sahip olmak ister miydiniz? Ufak bir kod sayesinde sahip olabilirsiniz ayrıca buradaki siteye gidip kendinize göre düzenleyip de kullanabilirsiniz.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayın. Ardından karşınıza gelen arama ekranına <data:post.body/> yazıp Enter tuşuna tıklayın.
- <data:post.body/> kodunun bir alt satırına aşağıda bulunan kodları yapıştırın ve şablonu kaydedin.
[<div class="don-share" data-style="icons" data-limit="4"> <div class="don-share-total"></div> <div class="don-share-facebook"></div> <div class="don-share-twitter"></div> <div class="don-share-google"></div> <div class="don-share-linkedin"></div> <div class="don-share-pinterest"></div> <div class="don-share-tumblr"></div> <div class="don-share-stumbleupon"></div> <div class="don-share-reddit"></div> <div class="don-share-hackernews"></div> <div class="don-share-buffer"></div> <div class="don-share-xing"></div> <div class="don-share-pocket"></div> <div class="don-share-fancy"></div> <div class="don-share-yummly"></div> <div class="don-share-scoopit"></div> <div class="don-share-weibo"></div> <div class="don-share-vk"></div> <div class="don-share-mailru"></div> <div class="don-share-odnoklassniki"></div> <div class="don-share-hatena"></div> </div> <script type="text/javascript"> (function() { var dr = document.createElement('script'); dr.type = 'text/javascript'; dr.async = true; dr.src = '//share.donreach.com/buttons.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dr); })(); </script>]
Ayrıca şunu da belirteyim <data:post.body/> kodu birden fazla bulunmaktadır. İlk denediğiniz yer olmazsa deneme yanılma ile diğer <data:post.body/> kodunun altına kodları yapıştırmayı deneyiniz.
3. Animasyonlu Popüler Yazılar
Göz alıcı bir animasyonla birlikte gelen ve minimalist tasarıma sahip alternatif bir popüler yazılar eklentisidir. Kullanmadan öncesi Popüler Yayınlar widget'ında küçük resim seçeneğinin aktif olmasına dikkat edin.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayın. Ardından karşınıza gelen arama ekranına ]]></b:skin> yazıp Enter tuşuna tıklayın.
- ]]></b:skin> kodunun bir üst satırına aşağıda bulunan kodları yapıştırın ve şablonu kaydedin.
[.sidebar .PopularPosts .item-content {font-family:Raleway;position: relative;float: left;max-height: 310px;width: 100%;text-align: center;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.15);font-size: 20px;margin: 0px auto;background: linear-gradient(0deg, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url("https://lh3.googleusercontent.com/-m8TxQMObg6c/U474EWu7Y9I/AAAAAAAAI2k/xkRGoIEC1iU/s1600/blur.jpg");overflow: hidden;background-size: cover;background-repeat: no-repeat;background-position: center center;} .sidebar .PopularPosts .item-content * {-webkit-transition: all 0.35s ease-in-out;transition: all 0.35s ease-in-out;} .item-content img {max-width: 100%;position: relative;top: 0;left: 0;} .item-content .item-title {position: absolute;top: 50%;left: 30px;right: 30px;line-height: 1.6em;-webkit-transform: rotate(0deg) translateY(-50%) scale(1);transform: rotate(0deg) translateY(-50%) scale(1);-webkit-transform-origin: center 0;transform-origin: center 0;} .item-content .item-title a {top: 50%;letter-spacing: -1px;color: #ffffff;text-transform: uppercase;padding: 10px 0;margin: 0;font-weight: 400;} .item-content .item-title a:hover {color: #fff;} .item-content .item-title:before,.item-content .item-title:after {background-color: rgba(255, 255, 255, 0.8);width: 100%;height: 2px;position: absolute;content: "";display: block;-webkit-transition: all 0.35s ease-in-out;transition: all 0.35s ease-in-out;} .item-content .item-title:before {left: 0;top: 0;} .item-content .item-title:after {bottom: 0;right: 0;} .item-content:hover .item-title,.item-content.hover .item-title {-webkit-transform: rotate(-45deg) translateY(-50%) scale(0.9);transform: rotate(-29deg) translateY(-50%) scale(0.9);} .item-content:hover .item-title:before,.item-content.hover .item-title:before,.item-content:hover .item-title:after,.item-content.hover .item-title:after {width: 200%;} .sidebar .widget{clear:both} .sidebar .PopularPosts .item-snippet {display: none;} .sidebar .PopularPosts ul {padding: 0;} .sidebar .PopularPosts ul li:first-child {width: 100%;max-height: 100%;opacity: 0.9;} .sidebar .PopularPosts ul li:nth-child(even) {margin-right: 2%;} .sidebar .PopularPosts ul li:nth-child(2) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(3) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(4) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(5) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(6) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(7) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(8) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(9) .item-content {font-size: 12px} .sidebar .PopularPosts ul li:nth-child(10) .item-content {font-size: 12px} .sidebar .PopularPosts ul li {box-sizing: border-box;position: relative;padding: 0px !important;width: 49%;max-height: 120px;opacity: 0.4;overflow: hidden;float: left;margin-bottom: 2%;-webkit-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;transition: all 0.5s ease 0s;} .sidebar .PopularPosts ul li:hover {opacity: 1;} .sidebar .PopularPosts .item-thumbnail {margin: 0;width: 100%;} .sidebar .PopularPosts ul li img {box-sizing: border-box;width: 100%;height: 123px;object-fit: cover;padding: 0; }]
Daha sonra Kontrol Paneli'nde bulunan Yerleşim seçeneğine tıkladıktan sonra herhangi bir Gadget ekle seçeneğine tıklayın. Popüler Yayınlar widget'ını seçtikten sonra yukarıda da dediğim gibi küçük resim seçeneğini işaretleyip kaydedin.
4. Yazı İçerisinde HD Twitter İkonları
Blogunuzun her kısmında kullanabileceğiniz HD twitter ikonlarıdır. Yalnızca yüz ifadeleri ile sınırlı kalmayıp, yüzlerce ikonu da barındırmaktadır.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayın. Ardından karşınıza gelen arama ekranına </body> yazıp Enter tuşuna tıklayın.
- </body> kodunun bir üst satırına aşağıda bulunan kodları yapıştırın ve şablonu kaydedin.
[<script type='text/javascript'> //<![CDATA[ function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/KompiAjaib/kompi-js/master/twemoji2a2.min.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload; //]]> </script>]
Örneğin yazı içerisine ikon eklemek istiyorsanız, buradan istediğiniz ikonun kodunu kopyalayıp yazının HTML kısmına yapıştırınız.
Son Sözler
Gönül ister ki, buraya onlarca eklenti yazayım ve sizlerle paylaşayım, sizler için daha iyi olsun. Fakat hepsini bir anda paylaşırsam başka günlere ne kalır? Bu sebeple azar azar sizlerle paylaşacağımdan emin olabilirsiniz. Peki sizler bu eklentiler hakkında neler düşünüyorsunuz, beğendiniz mi?







Bir site tasarımı yapmaktansa su günlerde böyle eklentiler daha bir hoşuma gidiyor ve daha az zahmetli şimdiden çok teşekkür ederim :))
YanıtlaSilHazır tema kullanabilisiniz. Zaman geçtikçe daha çok işinize yarayan eklentileri paylaşacağımdan hiç şüpheniz olmasın.
SilHepsi birbirinden güzel gözüküyor. Ellerine, araştırmana sağlık ^^ 1 ve 2'yi kullanacağım büyük bir ihtimalle :>
YanıtlaSilİleriki zamanlarda çok daha güzel eklentiler gelecektir. İşinizi görecek bir eklenti paylaştığım için ne mutlu bana.
SilPopüler post ben de işe yaramadı kardeşim ya :)
YanıtlaSilAnlatılanları uyguladıysanız, olması gerekir ama temadan da kaynaklanabiliyor. Tema içerisinde bulunan "Popular Post" CSS kodlarını sildikten sonra deneyin derim.
SilÇok güzel şeyler var en kısa sürede deneyeceğim devamını bekliyorum çok teşekkürler
YanıtlaSilRica ederim. Devamı da gelecektir, beklemede kalın.
SilÇok teşekkürler. Blog konusunun aysbergin görünmeyen, altta kalan ve asıl yoğun bu kısmında çoğumuz kısıtlı bilgiye sahibiz. İyi gidiyor böyle bilgiler.
YanıtlaSilAklınıza takılan şeyleri de sorabilirsiniz. Devamı gelecektir, beklemede kalın.
SilBeb sen de Begendim begenmedim ve su sosyal medya uygulamarini cok sevdim. Bana da ulastirabilirsen cok ama cok sevinirim. :))
YanıtlaSilYorumu okurken beynim yandı, sanırım kelimelerin yerleri karışmış. Sosyal medya uygulamalarından kastınız blogun sağında bulunan wiget mı? Eğer o ise size ulaştırmam mümkün değil çünkü temanın kendisinde vardı. Ama alternatif widget'ları size gönderebilirim.
SilBen de şimdi okudum ne deseniz haklısınız. Yorumu yazarken sıradaydım. (KPSS için) Telefonda okudum oradan yorumladım. Keşke eve gelmeyi bekleseydim telefondan anca bu kadar odaklanıyorum.
SilEvet tam olarak sağdaki Sosyal medya widgeti. Bir çok alternatif olmasına rağmen hiç birini kullanmak istemedim. Sadece bu gözüme güzel geldi.
Benzerini ya da aynısını bulabilirsem size ulaştırabilirim. İsterseniz birkaç sosyal medya widgeti bulabileceğiniz linkler göndereyim, belki de sizin karşılaştıklarınızdan başka widget'lar bulabilirsiniz.
SilŞuan blogum için yeni bir tema düzenlemesi yapıyorum onu bitirdiğimde şu üstteki puanlama eklentisini deneyeceğim. Oldukça kullanışlı olur ve renkli bir görünüm kazandırır diye düşünüyorum. Eline sağlık Semih. :)
YanıtlaSilFilm incelemelerinde kullanırsın, çok güzel olur. Kolay gelsin, başarılı bir tema ortaya çıkacağından hiç şüphem yok.
SilBlogunuza Mayıs Yağmuru nun tavsiyesiyle geldim.Aradığım içeriklere de bu sayede ulaştım sanırım.Yeni tema değiştirdim ben de, üzerinde oynamalar yapıyorum devamlı,var olan eklentiler haricinde bir şey eklemedim hiç ama denicem.Eklediğin kodu üzerinden zaman geçtikten sonra kaldırmak istesen nereye koyduğunu hatırlaman gerek di mi, eklersem eğer not almalıyım bir yere yoksa bulmanın kolay bir yolu var mı?
YanıtlaSilÖncelikle hoş geldiniz. Diyelim siz bir eklenti kurdunuz ve daha sonra kaldırmak istediniz. Kesinlikle kodu nereye yapıştırdığınızı bilmeniz gerekir. Kolayca bulmanız için ise her kodun başına bir isim verin. Yani sosyal medya butonu ile ilgili bir eklentinin kodunu gerekli yere yapıştırırken kodların başına ve sonuna:
Sil/* Unutmamamak için herhangi bir yazı (örn. sosyal medya) */
şeklinde yazı yazmanız yeterlidir. Daha sonra kodların bulunduğu alana bir kez tıklayıp Ctrl+F yaparak unutmamak için yazdığınız yazıyı arama yerine yazıp Enter tuşuna tıklayın, rahatlıkla bulup silebilirsiniz.