Blogger'da Youtube Videoları Mobil Uyumlu Hale Nasıl Getirilir?
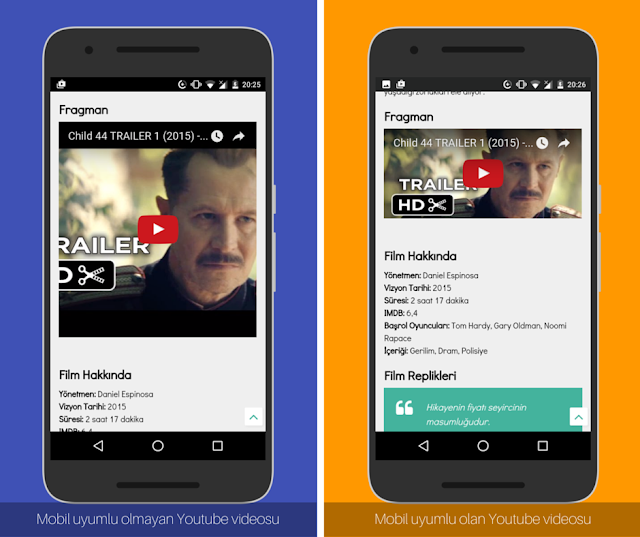
Görselden de anlaşıldığı üzere Youtube videoları mobil uyumlu olmadığı zaman, Youtube görseli tam olarak çıkmıyor ve en-boy oranında ise orantısızlık oluşuyor. Mobil uyumlu hale getirdiğiniz taktirde bu sorunu ortadan kaldıracak ve daha iyi görüntüleyebileceksiniz. Yazımı çok fazla uzatmadan kısaca yapmanız gerekenlere geçeyim ben.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayıp gelen arama ekranına ]]></b:skin> yazıp Enter tuşuna tıklayın.
- ]]></b:skin> kodunu bulup bir üst satırına aşağıda vermiş olduğum CSS kodunu yapıştırın.
[/* CSS Only */ .post-body iframe{width:100%!important;} @media screen and (max-width:960px){ .post-body iframe{max-height:90%}} @media screen and (max-width:768px){ .post-body iframe{max-height:75%}} @media screen and (max-width:600px){ .post-body iframe{max-height:60%}} @media screen and (max-width:480px){ .post-body iframe{height:auto!important;max-height:auto!important}}]
- Son olarak Şablonu Kaydet seçeneğine tıklayın
Böylece Youtube videolarını mobil uyumlu görüntüleyebilirsiniz. Varsa sorularınız sorabilirsiniz. Ayrıca yapamayanlar için de yardımcı olurum. Peki sizler bu eklenti hakkında neler düşünüyorsunuz?




Her zaman ki gibi ilaç gibi bir yazı olmuş. Bende diyordum. Benim videolar niye böyle? Kalemine sağlık :)
ردحذفFaydalı olduysam ne mutlu. Eklentiyi kullanarak videolarınızı düzeltebilirsiniz. Yorum için teşekkürler.
حذفDeneyeceğim.Dilerim yapabilirim :)
ردحذفÇok basit, tabiki yapabilirsiniz
حذفÇok faydalı oldu :))
ردحذفYorum için teşekkürler 😂 Faydalı olabilmek için burdayım.
حذفBilmeyenler için gerçekten temiz bir yayın olmuş. Seni bana da beklerim dostum :)
ردحذفKesinlikle dediğiniz gibi, yorum için teşekkürler.
حذفEn kısa zamanda deneyeceğim. Hiç bakmadım mobilede blogumdaki videoların nasıl gözüktüğüne.
ردحذفKonu kullandım, çok iyi çalışıyor. Fakat en-boy oranında biraz oyna yapmak gerekli.
حذفTabiki isteğe göre en boy oranı da ayarlanabilir. Mesajımı dikkate alıp kullandığınız için teşekkürler.
حذفBöyle bir şey arıyordum senin bloguna denk geldim Semih.
ردحذفHarikasın, kodlar çok güzel çalışıyor. Gerçekten istediğim gibi oldu şimdi
Paylaşım için teşekkür ederim. Paylaşan ellerin dert görmesin :)
Abi klavyenden bal damlıyor be. Bu ne güzel kelimeler böyle. Aradığın birçok şeyin cevabı bende aslında, sadece bir mail uzaklığında.
حذفEyvallah kardeşim, bundan sonra daha sıkı takip edeceğim seni inşallah :) bu tür paylaşımlar her zaman dikkatimi çekmiştir :)
حذفBu tür paylaşımlar benim de dikkatimi çekiyor fakat ülkemizde yazan pek yok. Mecbur yabancı blogları takip edip anladıklarımı aktarmaya çalışıyorum işte.
حذفGüzel çalışıyor fakat masaüstü görünümünde video çok geniş görünüyor.
ردحذفBu kodlar masaüstü görünümünü etkilemiyor. Embed kodu içerisindeki height ve width değerlerini istediğin değerleri yazarak istediğin görünüme kavuşturabilirsin.
حذفOlmadı bende.Benim temam modil uyumlu acaba o yüzden mi olmadı?Acil yardım
ردحذفruhsa.blogspot.com.tr baksanıza
Şu anda blogumda kullanıyorum ve gayet başarılı bir şekilde çalışıyor. Çalışmamasının sebebi kullandığınız temayla alakalı değildir diye düşünüyorum.
حذفPeki önceden olan videolara etkisi var mi?
حذفBlogunuza eklediğiniz tüm videoları mobil görünümde daha düzgün gösterir sadece.
حذفHicbir etkisi olmadi bende ?
ردحذفKodları doğru bir şekilde yapıştırdığınıza emin misiniz? Şu anda kullandığım bir eklenti ve bende başarılı bir şekilde çalışıyor.
حذفEvet yaptım mailinizi verirseniz ekran görüntüsünü göndereyim bide siz bakın lütfen
حذفsemihkecec@gmail.com
حذف