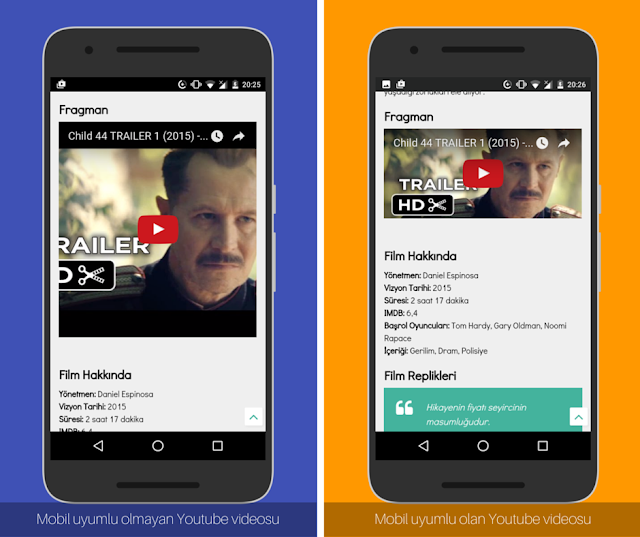
Görselden de anlaşıldığı üzere Youtube videoları mobil uyumlu olmadığı zaman, Youtube görseli tam olarak çıkmıyor ve en-boy oranında ise orantısızlık oluşuyor. Mobil uyumlu hale getirdiğiniz taktirde bu sorunu ortadan kaldıracak ve daha iyi görüntüleyebileceksiniz. Yazımı çok fazla uzatmadan kısaca yapmanız gerekenlere geçeyim ben.
- Blogger Kontrol Paneli'nde bulunan Şablon > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayın ve Ctrl+F tuşlarına tıklayıp gelen arama ekranına ]]></b:skin> yazıp Enter tuşuna tıklayın.
- ]]></b:skin> kodunu bulup bir üst satırına aşağıda vermiş olduğum CSS kodunu yapıştırın.
[/* CSS Only */ .post-body iframe{width:100%!important;} @media screen and (max-width:960px){ .post-body iframe{max-height:90%}} @media screen and (max-width:768px){ .post-body iframe{max-height:75%}} @media screen and (max-width:600px){ .post-body iframe{max-height:60%}} @media screen and (max-width:480px){ .post-body iframe{height:auto!important;max-height:auto!important}}]
- Son olarak Şablonu Kaydet seçeneğine tıklayın
Böylece Youtube videolarını mobil uyumlu görüntüleyebilirsiniz. Varsa sorularınız sorabilirsiniz. Ayrıca yapamayanlar için de yardımcı olurum. Peki sizler bu eklenti hakkında neler düşünüyorsunuz?