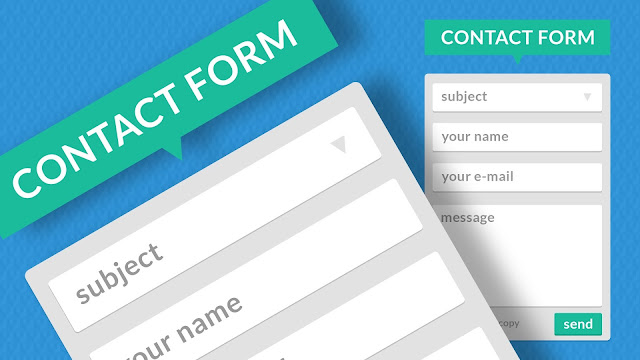
Blogger İletişim Formu Sayfası Nasıl Yapılır?
Bir blog veya web sitesinde olması gereken şeylerden birisi de iletişim formudur. Bu sayede ziyaretçiler blog yazarıyla iletişim kurarak, soru, istek, şikayet gibi durumlarını bildirebilirler. Sizler de bir iletişim sayfası yapmak istiyorsanız, yazımı okumaya devam ediniz.
Nasıl Yapılır
- Blogger ana sayfasından iletişim sayfası eklemek istediğiniz bloga tıklayınız.
- Soldaki menüden Sayfalar seçeneğine ve daha sonra Yeni Sayfa seçeneğine tıklayınız.
- Karşınıza boş bir yazı yazma sayfası gelecektir. Yukarıdaki Oluştur seçeneğinin yanındaki HTML seçeneğine tıklayınız.
- Son olarak aşağıda vermiş olduğum HTML Kodunu karşınıza gelen boş yere kopyalayıp yapıştırınız. Bu sırada başlık olarak İletişim yazabilirsiniz.
- Yayınla seçeneğine tıklayarak da sorunsuz bir şekilde kullanabilirsiniz.
HTML Kodu
<span style="font-family: "trebuchet ms" , sans-serif; font-weight: 700;"><i class="fa fa-envelope"></i> E-posta Adresi</span><span style="color: #666666; font-weight: 700;"> <span style="color: #1abc9c; font-family: "trebuchet ms" , sans-serif; font-size: x-small; font-weight: bold;">zorunlu</span></span><input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /><span style="font-family: "trebuchet ms" , sans-serif; font-weight: 700;"><i class="fa fa-pencil-square-o"></i> İletilmek İstenen Mesaj</span><span style="color: #666666; font-weight: 700;"> <span style="color: #1abc9c; font-family: "trebuchet ms" , sans-serif; font-size: x-small; font-weight: bold;">zorunlu</span></span><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="Gönder" /><div style="max-width: 100%; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><style scoped="" type="text/css">#comments,.post_meta,#blog-pager {display:none;}#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{width:100%;height:auto;margin:5px auto;padding:10px;background:#fff;color:#444;border:1px solid #ddd;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fff;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ddd;border-radius:3px;transition:all 0.5s ease-out;}#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#1abc9c;box-shadow:0 0 5px #1abc9c}#ContactForm1_contact-form-submit {width:100%;font-family:'Open Sans';float:left;background:#fff;color:#aaa;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:0.5px;border-radius:3px;background-image: linear-gradient(110deg, #1abc9c 0%, #1abc9c 50%, transparent 50%, transparent 100%);background-size:200%;background-position:120% 0;background-repeat:no-repeat;border:1px solid #ddd;transition:all .8s ease, background-position .8s ease, color .8s ease;}#ContactForm1_contact-form-submit:hover {color:#fff;background-position:0 0;border-color:#1abc9c;}#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:48px;}.contact-form-error-message-with-border {background:#1abc9c;border:none;box-shadow:none;color:#fff;padding:5px 0;}.contact-form-success-message {background:#1abc9c;border:none;box-shadow:none;color:#fff;}img.contact-form-cross {line-height:40px;margin-left:5px;}</style>



Iletişim formu bloglar için gercekten çok önemli, faydali bir paylaşım olmuş.
ردحذفYorumunuz için teşekkürler. Faydalı paylaşımlara devam edeceğim.
حذفKardeşim uzun süredir yazmıyordun, seni yeniden klavye başında görmek iyi oldu. Başarılı ✓
ردحذفEvet haklısın, iyi dileklerin için teşekkür ederim.
حذفArtık sıklıkla yazmaya devam edeceğim. Takipte ol.
حذفBilgilendirici yazı için teşekkürler. Uğraştırmayan güzel bir iletişim sayfası oluşturma yöntemi olmuş. Bilmeyenler için faydalı olacaktır kesinlikle. :)
ردحذفKendim de bu iletişim formunu kullanıyorum. Gerçekten de uğraşmaya gerek yok ve görüntüsü de gayet güzel.
حذفMerhabalar. Günlerdir iletişim formu üzerine bi dolu yapboza döndürdüm bloğumu. Bu konuda yeni olan herkes benim gibi kodların arasında yüzüyordur herhalde. Öyle ki, tamamlamaya çalışırken yazmaya geçemiyorum bi türlü. Iletisim formunu deniycem şimdi. Bir de,bloğumun telif haklarını korumakla alakalı ibareye dair de yardımcı olursanız sevinirim. Ayna Hikayesi 'nden Sevgilerle...
ردحذفYapmanız geren sadece kopyalayıp yapıştırmaktır.
حذفiyi hoşda yapmışsın eline sağlık biz kendi mailimize nasıl yönlendircez bunlarıda paylaşsaydın keşke
ردحذفBlogger'da kullandığın Gmail hesabı hangisiyse otomatik olarak ona gidiyor, ekstra bir şey yapmana gerek yok.
حذف